Codice HTML
<div id="menu">
<ul>
<li><a href="#nogo">Home page</a></li>
<li><a href="#nogo">Pagina 1</a></li>
<li><a href="#nogo">Pagina 2</a></li>
<li><a href="#nogo">Pagina 3</a></li>
<li><a href="#nogo">Pagina 4</a></li>
</ul>
</div>
CSS
#menu ul {
list-style:none;
padding:0;
margin:0;
}
#menu li {
float:left;
}
#menu li a {
text-decoration:none;
display:block;
padding: .5em 1em;
margin-right: .25em;
color: #ffffff;
font: 15px 'Trebuchet MS', Trebuchet, sans-serif;
border-radius: 10px 10px 0 0;
background-color: #4D5960;
}
#menu li a:hover {
background-color: #DBE4EA;
color: #0b5394;
}
Al contenitore della lista <ul> viene assegnata la proprietà list-style, che è una sintassi abbreviata che definisce le caratteristiche dell'elenco puntato.
Le singole proprietà sono:
list-style-type: specifica quale marcatore deve essere utilizzato per la lista;
list-style-type: square;
list-style-position: definisce la posizione del marcatore;
list-style-position: inside;
list-style-image: specifica l'immagine da far visualizzare al posto del punto elenco.
list-style-image: url('../nomecartella/nomefile.ext');
Nel nostro caso tutte le dichiarazioni sono annullate con:
list-style: none;
La proprietà float impostata a left; sposta tutti gli elementi della lista <li> a sinistra rispetto al contenitore o all'elemento adiacente, disponendoli in orizzontale.
La proprietà CSS3 border-radius permette di creare elementi con angoli arrotondati; è la sintassi abbreviata di border-top-left-radius, border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius. La proprietà si può impostare anche solo su un lato.
Nel nostro esempio i valori di border-radius
border-radius: 10px 10px 0 0;
si riferiscono, nell'ordine, al bordo in alto a sinistra, in alto a destra, in basso a destra e in basso a sinistra.
Se viene definito un solo valore
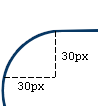
border-radius: 30px;
esso viene usato per tutti e quattro i lati.
 |
| border-top-left-radius: 30px |
Per approfondire l'argomento:
Nel prossimo post utilizzeremo questo menu per visualizzare, con jQuery, contenuti diversi all'interno della stessa pagina.
Nessun commento:
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.