
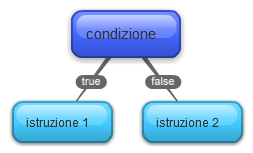
L'operatore ternario è un modo abbreviato per dichiarare una condizione e l'istruzione da eseguire nel caso in cui la condizione sia vera e quella da eseguire se la condizione è falsa:

Può essere utilizzato anche per assegnare un valore ad una variabile, sempre a seconda che la condizione posta sia vera o falsa:
var miavariabile = (condizione) ? (valore 1) : (valore 2);
Un esempio: supponiamo di avere nella pagina due div con contenuto dinamico e di voler dare ad entrambi la stessa altezza. Rileviamo la loro altezza con offsetHeight proprietà che imposta o, appunto, rileva l'altezza dell'area visibile di un oggetto, comprensiva di padding, dello spazio eventualmente occupato dalla scrollbar, dei bordi ma non dei margini.
Attraverso un confronto tra i due valori ottenuti, assegnamo alla variabile h il valore maggiore tra i due.
var a = document.getElementById('uno').offsetHeight;
var b = document.getElementById('due').offsetHeight;
var h = a > b ? a : b;
document.getElementById('uno').style.height=h+'px';
document.getElementById('due').style.height=h+'px';
Nessun commento:
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.