Un esempio potrebbe essere la creazione di una pagina FAQ in cui, al click sulla singola domanda (titolo della cella) viene visualizzata la risposta (contenuto ed eventuale descrizione della cella).
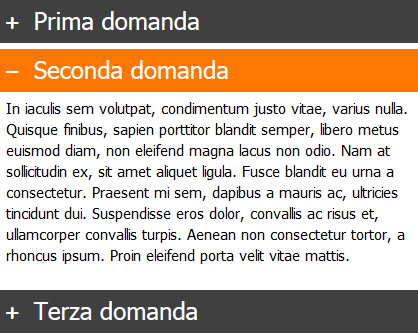
Qui la nostra demo:
Questi i passi per riprodurre la nostra demo:
1. In Creazione della Pagina inseriamo un Oggetto Testo in modo che occupi l'intera riga.
2. Assegnamo un'ancora all'oggetto appena creato; il nome dell'ancora deve iniziare con msacc (esempio msacc01 ).
3. In Stile della Cella → Testi scriviamo la nostra domanda come contenuto del Titolo e impostiamo un colore di sfondo e gli altri stili grafici.
4. All'interno dell'oggetto scriviamo la risposta, definendo tutte le opzioni grafiche che preferiamo.
5. Ripetiamo la procedura fin qui descritta tante volte quante sono le domande/risposte che dobbiamo inserire.
6. In Proprietà Pagina → Esperto → Prima della chiusura del tag HEAD incolliamo questo codice CSS:
<style>
.msaccordion div[id^='imCellStyleTitle_']{
cursor:pointer;
}
span.symFaq {
font-family:"Courier New", Courier, monospace;
font-weight:bold;
}
</style>
La prima regola di stile assegna la forma pointer al cursore in modo che il titolo/domanda venga facilmente identificato come elemento cliccabile. La seconda regola di stile è riferita al simbolo (+/-) che viene visualizzato a fianco della domanda: noi abbiamo scelto il carattere Courier New per mantenere costante lo spazio occupato dal simbolo.Sempre nella stessa sezione, dopo il CSS precedente, incolliamo il seguente codice:
<script src="js/jquery-ui-effect.min.js"></script>
<script>
/* ==============================================================
Accordion Object: versione base
Author's custom code: http://quellidelcucuzzolo.blogspot.it
Please do not remove credit
============================================================== */
$(document).ready(function() {
$("div[id^='msacc']").parent().addClass("msaccordion");
$(".msaccordion div[id^='imCellStyle_'], .msaccordion div[id^='imCellStyleDescription']").css("display", "none");
$(".msaccordion div[id^='imCellStyleTitle_']").each(function() {
$(this).prepend("<span class='symFaq'>+ </span>"); //simbolo grafico pannello chiuso
$(this).parent().css("min-height", $(this).outerHeight(true));
});
$(".msaccordion div[id^='imCellStyleTitle_']").click(function() {
var $this = $(this);
if ($this.next().is(":visible")) {
setTimeout(function() {
$this.find("span").html("+ "); //simbolo grafico pannello chiuso
$this.css("background-color", "#404040") //colore background pannello chiuso
}, 500);
} else {
$this.find("span").html("– "); //simbolo grafico pannello aperto
$this.css("background-color", "#ff7700"); //colore background pannello aperto
}
$this.nextAll().toggle("blind", 500); //effetti UI consigliati: blind, drop, fade, slide
});
});
</script>
20/11/2018 - codice aggiornato per la versione 17.0.4: LINK
Sono personalizzabili i colori di background della domanda nei due stati pannello chiuso / pannello aperto, il tempo di durata dell'animazione (nel nostro caso 500 millisecondi) e il tipo di effetto ottenuto grazie alle funzioni della libreria jQuery UI; potete consultare l'elenco completo degli effetti QUI.
7. Come ultima cosa scarichiamo ed alleghiamo al progetto il file jquery-ui-effect.min.js: in Impostazioni Avanzate → Statistiche, SEO e Codice → Esperto → File allegati al codice impostando js come Percorso relativo sul Server.
Nella nostra demo abbiamo utilizzato degli oggetti testo, ma nulla vieta di utilizzare lo script con altri oggetti (immagine, slideshow, video...).
Per rimanere in tema di effetto accordion, vi segnaliamo anche questa alternativa, ottenuta utilizzando l'Oggetto Catalogo Prodotti:
Aggiornamento del 01/05/2016
Abbiamo scritto un codice alternativo per fare in modo che all'apertura di un pannello si chiuda quello già aperto.
QUI la demo.
Questo il codice jQuery, da sostituire a quello indicato nel punto 6:
<script src="js/jquery-ui-effect.min.js"></script>
<script>
/* ==============================================================
Accordion Object: versione collapse all
Author's custom code: http://quellidelcucuzzolo.blogspot.it
Please do not remove credit
============================================================== */
$(document).ready(function() {
$("div[id^='msacc']").parent().addClass("msaccordion");
$(".msaccordion div[id^='imCellStyle_'], .msaccordion div[id^='imCellStyleDescription']").css("display", "none");
$(".msaccordion div[id^='imCellStyleTitle_']").each(function() {
$(this).prepend("<span class='symFaq'>+ </span>"); //simbolo grafico pannello chiuso
$(this).parent().css("min-height", $(this).outerHeight(true));
});
$(".msaccordion div[id^='imCellStyleTitle_']").click(function() {
var $this = $(this);
var $opentab = $(".msaccordion div[id^='imCellStyle_']:visible");
$opentab.prev().nextAll().hide("blind", 500, function() { //effetti UI consigliati: blind, drop, fade, slide
$opentab.prev().css("background-color", "#404040").find("span").html("+ ") //colore background e simbolo grafico pannello chiuso
});
if ($this.next().is(":hidden")) {
$this.nextAll().show("blind", 500); //effetti UI consigliati: blind, drop, fade, slide
$this.css("background-color", "#ff7700").find("span").html("– "); //colore background e simbolo grafico pannello aperto
}
});
});
</script>
Tutte le altre indicazioni rimangono invariate.

Per prima cosa, vorrei ringraziare tutti voi per tuto qello che fate per noi utenti.
RispondiEliminaVoelvo chiedere gentilmente, dopo aver seguito tutta la descrizione dell'articolo, mi succede che lo script va bene in apertura, ma non si richiude.
Mi spiego meglio "credo" cliccando sul + si apre la descrizione da me inserita, poi cliccando sul meno cambia solo colore la barra ma resta la ancora la descrizione e non scompare, come se non ci fosse animazione.
Ringgrazio per l'aiuto
Ciao Anna Luisa,
Eliminagrazie a te per il commento.
Probabilmente non hai allegato correttamente il file jquery-ui-effect.min.js come descritto nel punto 7.
Verifica che il suddetto file sia presente nella cartella js
Scusami, mi sono accorta che togliendo un altro codice css e scripti di WOWSlider, funziona tutto, ma poi non mi funziona lo slider d wowslider, forse andranno in contrasto? come potrei rosolvere. Grazie
EliminaUn possibile conflitto potrebbe essere causato da un doppio inserimento della libreria jQuery, ma senza vedere nulla possiamo dirti poco. Se vuoi, puoi scrivere qui o inviarci via mail il link alla tua prova/sito online.
EliminaTi ringrazio ecco il link http://www.systemtecno.it/prova/teleassistenza.html
EliminaCome già anticipato devi rimuovere la doppia libreria jQuery che hai inserito con WOWSlider, WebSite X5 ne carica già una.
EliminaHai anche un paio di tag </script> orfani, rimuovili.
Ti ringrazzio per la tua disponibilita'.
RispondiEliminail file e nella cartella js, unico mio dubbio e che abbia scaricato il file giusto, cioe' cliccando sul link da voi postato e salvato col tasto dx.
Ciao cari, non ho ancora provato ma mi chiedevo come fare per far chiudere un pannello quando si apre l'altro. Nella demo restano tutti aperti.
RispondiEliminaGrazie
Sandro
Ciao Sandro,
Eliminasì, l'effetto è voluto.
Se vuoi che all'apertura di un pannello si chiuda quello aperto devi modificare lo script.
Prova a vedere come abbiamo fatto per questo sito oppure prova ad adattare uno fra i tanti codici che trovi in rete.
Magari, in futuro, faremo anche questa variante.
Ciao Sandro,
Eliminaabbiamo aggiornato l'articolo con la nuova variante.
Scusatemi se do ancora fastidio, mi succede che tra una domanda e l'altra resta parecchio spazio, anche gestendo i margini delle celle non si aggiusta nulla.
RispondiEliminaGrazie
Ciao Anna Luisa,
Eliminaprobabilmente questo accade perché non hai espanso l'oggetto in modo che occupi la riga intera, come abbiamo scritto al punto 1 dell'articolo.
Salve, ho utilizzato questo vostro effetto per una sezione notizie che avevo creato con la versione 13 di website x5 e funzionava benissimo.
RispondiEliminaOra che ho provato con la versione 14 i pannelli non si chiudono più.
Mi potreste aiutare a risolvere il problema?
Se può essere utile vi lascio il link della pagina dove sto facendo delle prove https://www.arcierisagittario.it/news-.html
Grazie.
Ciao Andrea,
Eliminati sei dimenticato di allegare il file jquery-ui-effect.min.js
Ciao scusate avevo allegato il file come file invece di js.
RispondiEliminaGrazie ancora
Ciao, intanto grazie per il tutorial, funziona tutto benissimo.
RispondiEliminaDomanda; io avrei bisogno di creare più sottosezioni, cioè più accordion che si aprono l'uno dentro l'altro. Con questo metodo non saprei come fare visto che andiamo ad interagire con un unico modulo.
Esiste un modo per farlo o c'è proprio un limite fisico alla cosa?
Ciao Selina,
Eliminaci dispiace ma in questo periodo non abbiamo tempo per rivedere lo script ed adattarlo alle tue esigenze.
In Rete ci sono molti esempi di accordion, sicuramente puoi trovare quello più adatto anche se non usa gli oggetti di WebSite X5.
Se in futuro avremo più tempo magari proveremo a scrivere qualcosa.
Esiste un tutorial in video? C'è qualcosa che mi sfugge e non riesco a realizzare ca pire dove.
EliminaBuongiorno a tutti!
RispondiEliminaVi ringrazio per il codice, mi è tornato molto utile.
Avrei solo una domanda da farvi...
Se io volessi inserire un link che rimanda a un oggetto ancorato (msacc01, per esempio) all'interno della pagina in cui ho inserito l'accordion, c'è modo di far si che venga visualizzato l'oggetto già "aperto"?
Inoltre, che stringa di codice bisognerebbe aggiungere per far si che venga sottolineato il testo al passaggio del mouse, così da rendere più intuitivo il fatto che bisognerebbe cliccare per aprire la scheda?
Link esempio: http://www.criptoinvestire.com/guida-ledger-nano-s.html
Grazie a tutti in anticipo.
Enzo
Ciao Vincenzo,
Eliminasecondo noi quello che vuoi fare potrebbe risultare confusionario.
In questo periodo non abbiamo tempo per scrivere qualcosa ma possiamo darti delle indicazioni di massima su un modo per farlo.
Potresti aggiungere uno script utilizzando il metodo .trigger() insieme all'evento click per simulare appunto l'apertura dell'oggetto con accordion quando si clicca sul relativo link.
Per quanto riguarda la sottolineatura del testo al passaggio del mouse, puoi semplicemente sostituire la prima regola CSS con questa:
.msaccordion div[id^='imCellStyleTitle_']:hover {
cursor: pointer;
text-decoration: underline;
}
Secondo noi sarebbe più intuitivo scrivere due righe di testo, ormai la navigazione con i dispositivi mobili è diventata numericamente importante e ci saranno sempre meno mouse nelle mani dei navigatori :)
Ciao e grazie per la risposta!
EliminaPurtroppo non sono un esperto di codice (per questo utilizzo dei CMS per creare siti web). A questo punto credo che farò a meno dell'apertura automatica dell'accordion, anche se sarebbe davvero utile per il mio sito.
Per quanto riguarda la sottolineatura invece, io non voglio sostituirla ad altro, vorrei semplicemente aggiungere la sottolineatura agli effetti già presenti. Devo comunque sostituire la prima regola?
Grazie :)
Enzo
Basta provare, non succede niente di grave :)
EliminaSe non è quello che vuoi, rimetti la regola precedente.
Buon pomeriggio, ho aggiornato website alla versione 17 e ora gli ogetti che dovrebbero essere normalmente chiusi, appaiono aperti, aprendo e chiudendoli sembra funzionare tutto comunque.
RispondiEliminaPotreste aiutarmi? Grazie
Ciao,
Eliminanella nuova versione hanno cambiato un po' la struttura quindi bisogna modificare lo script. Ci dispiace, ma non abbiamo più molto tempo da dedicare al blog e di conseguenza a WebSite X5.
Ti ricordiamo che nel Marketplace di Incomedia puoi acquistare l'Oggetto Opzionale "Accordion Text".
Ciao,
Eliminaabbiamo trovato un po' di tempo ed aggiornato l'articolo inserendo anche il codice per la versione 17. Trovi il link sotto il codice originale.
ciao, purtroppo il link per la v17 non funziona bene, resta una scritta visibile sotto gli oggetti
RispondiEliminaCiao,
Eliminail codice è stato aggiornato fino alla versione 17.0.4.
Ci dispiace, ma non abbiamo più molto tempo da dedicare al blog e di conseguenza all'aggiornamento dei codici presentati negli articoli.
Lo so e non finiremo mai di ringraziarti per quello che avete dato.
RispondiEliminaGrazie per i vostri continui aggiornamenti ragazzi ...
RispondiEliminaCiao ragazzi, ogni tanto riprendo i vecchi progetti vostri e cerco di adattarli ai miei. ciao a presto
RispondiElimina