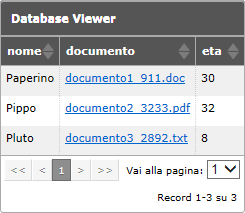
 L'Oggetto opzionale Database Viewer di WebSite X5, basato sul plugin jTable, permette di aggiungere/modificare i dati presenti in un database in modo semplice, senza bisogno di conoscere alcun codice, e di visualizzarli in una tabella.
L'Oggetto opzionale Database Viewer di WebSite X5, basato sul plugin jTable, permette di aggiungere/modificare i dati presenti in un database in modo semplice, senza bisogno di conoscere alcun codice, e di visualizzarli in una tabella.L'oggetto, attualmente, non prevede la possibilità di assegnare un link al valore di un campo, cosa che può essere utile se nel database, per esempio, vengono memorizzati i nomi dei file caricati sul server.
Abbiamo scartabellato un po' le API del plugin originale per cercare un'opzione/metodo che potesse sopperire a questa mancanza. E, in effetti, il plugin jTable prevede la possibilità di personalizzare il modo in cui i dati vengono visualizzati utilizzando l'opzione display.
Se nel plugin originale questa modifica è molto semplice, il problema, come spesso accade con WebSite, è trovare un modo per sovrascrivere le funzioni generate automaticamente dal programma.
Abbiamo provato due strade diverse, una agendo con jQuery sulla tabella già creata, l'altra utilizzando proprio le API di jTable.
SOLUZIONE 1
In Proprietà Pagina → Esperto → Prima della chiusura del tag HEAD, inserire questo script:
<script>
/* ==============================================================
Author's custom code: http://quellidelcucuzzolo.blogspot.it
Please do not remove credit
============================================================== */
$(document).ready(function() {
//richiamo la funzione al caricamento della pagina
mylink();
//richiamo la funzione al click sulle intestazioni di colonna
$(".jtable-column-header-container").click(function() {
mylink();
})
});
function mylink() {
setTimeout(function() {
//ciclo il contenuto delle celle della seconda colonna
$("table.jtable tr > td:nth-child(2)").each(function() {
var urlname = $(this).text();
//creo link
$(this).html('<a href="folder/'+ urlname +'">' + urlname + '</a>');
});
}, 700);
}
</script>
Queste sono le personalizzazioni da fare:
- $("table.jtable tr > td:nth-child(2)").each(function() {
in questa riga di codice personalizzare il numero in rosso che corrisponde al numero della colonna (campo) a cui associare i link;
- $(this).html('<a href="folder/'+ urlname +'">' + urlname + '</a>');
in questa riga di codice personalizzare folder (in rosso) inserendo il nome della cartella sul server dove risiedono i file da linkare.
E questo è il punto debole di questa soluzione: questo ritardo va calibrato in funzione del tempo medio di caricamento della pagina, quindi qualche volta questo metodo può fallire.
Qui la nostra DEMO
SOLUZIONE 2
Il metodo utilizzato in questa soluzione agisce invece prima della creazione della tabella e di fatto estende le opzioni del plugin jTable: a differenza della soluzione 1, non soffre problemi di ritardo ma potrebbe risultare più laboriosa la personalizzazione del codice.
In Proprietà Pagina → Esperto → Prima della chiusura del tag HEAD, inserire questo script:
<script>
$.extend(true, $.hik.jtable.prototype.options.fields, {
nome: {},
documento: {
display: function(data) {
return $('<a href="folder/' + data.record.documento + '">' + data.record.documento + '</a>');
}
}
});
</script>
Le parti da personalizzare si riferiscono rispettivamente a:
-
nome: {},
in questa riga di codice sostituire nome (in rosso) con il nome del campo che precede la colonna in cui inserire il link.
Se sono presenti più colonne che precedono il campo in cui inserire il link, ripetere la riga di codice per tutte le occorrenze; ad esempio, se la colonna con i link è preceduta da tre campi, il codice diventerà così:
nomecampo1: {},Ovviamente i valori in rosso sono da personalizzare con i nomi reali dei campi.
nomecampo2: {},
nomecampo3: {},
L'elenco dei campi precedenti serve solo per mantenere inalterata la posizione originale delle colonne.
- documento: {
display: function(data) {
return $('<a href="folder/' + data.record.documento + '">' + data.record.documento + '</a>');
}
in questa parte di codice sostituire documento (in rosso) con il nome del campo a cui devono essere associati i collegamenti e folder (in verde) con il nome della cartella sul server dove risiedono i file da linkare.
Qui la nostra DEMO
Buon pomeriggio...
RispondiEliminapongo un quesito...forse è il caso di specificare di includere il campo "id" nel conteggio dei campi del secondo metodo o sono io che non ho capito al volo? cmq seconda prova e ok...anche con la duplicazione per due immagini... ho provato anche a inserire l'apertura del link in showbox con un vecchio suggerimento, ma ho avuto la conferma di nuovo che le patate e le carote non si possono sommare...quindi esperimento fallito...
stay tuned...
Ciao Antonio,
Eliminase hai un campo "id" prima del campo in cui vuoi inserire i link e lo vuoi visualizzare, dovrai ovviamente scriverlo.
Per quanto riguarda l'aggiunta del codice per lo showbox devi fare l'escape degli apici in esso presenti.
Patate e carote si possono sommare :)
Grandissimi come sempre!!!
RispondiEliminaQuesto post risolve esattamente la richiesta che vi avevo fatto ed alla quale mi avevate indicato una procedura che. causa la mia ignoranza, non avevo compreso.
Vi faccio due domandine:
1) ma piuttosto che indicare tutte le colonne non si può fare una ricerca sulla sola colonna di interesse? Mi spiego nel mio caso ho una ventina di colonne e quella per cui serve il link magari è la 18esima
2) nella creazione del database ( da bestia quale sono ) ho chiamato una delle colonne "e-mail" ho notato che il trattino "-" non viene riconosciuto se inserito come nome al posto di "documento". C'è un modo diverso per riscrivere il nome del campo con il trattino?
complimenti comunque
Nik
Ciao Nicola,
Eliminase abbiamo capito bene, le tue domande si riferiscono alla soluzione 2.
Puoi evitare di elencare tutti i campi che precedono il campo dei link ma, in questo modo, quella colonna verrà visualizzata prima di tutte le altre. L'elenco dei campi precedenti serve solo per mantenere inalterata la posizione originale delle colonne.
Per quanto riguarda la seconda domanda è meglio evitare di inserire caratteri speciali e spazi nei nomi dei campi del database: leggi questa FAQ
Puoi comunque risolvere sostituendo
documento: {
con
["e-mail"]: {
e
data.record.documento
con
data.record["e-mail"]
Salve, vi ringrazio per le ottime funzionalità che implementate ma ho un piccolo problema, essendo che ho due database Viewer in una pagina, applicando il secondo metodo per la seconda tabella, la prima tabella mi compare con colonne vuote: il link all'allegato mi serve solo per la seconda tabella.
RispondiEliminaCome posso risolvere il problema?
Ciao Giuseppe,
Eliminagrazie per il commento.
Non è possibile usare il secondo metodo con due tabelle con caratteristiche diverse. Se hai bisogno di visualizzare le due tabelle nella stessa pagina puoi usare il primo metodo, anteponendo ai selettori l'id dell'oggetto generato da WebSite oppure inserire l'oggetto DBViewer che non prevede il link in un'altra pagina e richiamarla con un iframe.
Oppure potresti provare a nascondere con i CSS le colonne vuote che si generano nella prima tabella.
EliminaGrazie MAeSI, come faccio a nascondere le colonne vuote della prima tabella?
EliminaPuoi utilizzare il selettore :nth-child()
EliminaQUI puoi trovare un esempio di codice da inserire in head per nascondere le prime due colonne da sinistra.
Ti segnaliamo questo sito molto utile per fare pratica con questo tipo di selettore.
Ricordati di personalizzare il numero dell'id dell'oggetto che genera WebSite (nell'esempio 5).
Se hai ancora problemi posta un link con la tua prova online.
perchè quando carico i file vendono rinominati e quindi non più accessibili tramite link?
RispondiEliminaCiao, se ti riferisci al suffisso numerico che il programma aggiunge automaticamente quando si carica un file attraverso il modulo mail, è un modo per evitare la sovrascrittura di file con lo stesso nome.
EliminaQuesto però non crea problemi allo script.
Per poter capire cosa stai eventualmente sbagliando, posta un link alla tua prova online.
ciao,
Eliminaquando carico il file dalla pagina riservata viene visualizzato nella pagina "articoli" ma con un numero che non mi permette di richiamare il file per essere aperto.
www.studiosandribra.it
ADMIN: user | password
Come posso risolvere?
Ciao, nello script hai indicato "upload" come nome della cartella in cui il programma salva i file.
EliminaControlla al Passo 4 - Gestione Dati - Cartella con accesso in scrittura se il nome della cartella corrisponde.
Controlla anche dal Pannello di Controllo online (www.studiosandribra.it/admin) se tale cartella ha i permessi di scrittura.
P.S.
Sarebbe carino lasciare i crediti nel codice, grazie :)
1) come posso allineare il testo sulla sinistra?
Elimina2) una volta aggiunto il campo "visualizzazioni" sul db come posso creare questa opzione a livello di codice?
grazie
Prima di rispondere ad altre tue domande: hai risolto il problema precedente?
EliminaBuongiorno,
RispondiEliminanon credo che questo script possa funzionare su una tabella normale creata con interrogazione del db con uno script reperito in rete, invece che su dbviewer... vero?
pensate che si possa adattare con qualche spunto da parte vostra o bisogna proprio progettarne un'altro?
Preciso che non voglio riscritto uno script ma solo uno spunto per proseguire...
vorrei inserire i link in questo esempio sulla seconda colonna (rif) e sulle quattro immagini delle colonne dopo il prezzo...
http://www.skeggia12.it/test/v13/agenzia/cerca.php
(fare la ricerca con la parola appartamento)... non ci sono molti dati nel db...
grazie per l'interessamento e buona domenica
Ciao,
Eliminasì, il codice non funziona in una tabella qualsiasi.
Però, nel tuo caso, l'adattamento ha poco senso visto che hai la possibilità di intervenire direttamente sull'output del codice usato. Aggiungi il codice HTML/PHP che crea i link direttamente nel codice che stai usando.
grazie per l'input, fatto...
RispondiElimina